ব্লগার ব্লগের জন্য স্টাইলিশ সাইটম্যাপ পেইজটি বরাবরই একটি আকর্ষণীয় বিষয় হয়ে দাঁড়িয়েছে। ইন্টারনেটে প্রচুর সাইটম্যাপ সংস্করণ রয়েছে যা প্রফেশনাল, আকর্ষণীয় এবং নজরকাড়া বলে দাবি করা হচ্ছে। তবে আমি আপনাদের আশ্বস্ত করতে পারি, যে সাইটম্যাপটি আমি আজ আমি আপনাদের সাথে শেয়ার করতে যাচ্ছি তাতে উপরের সব বৈশিষ্ট্যগুলি পাবেন। তার আগে, আসুন দেখে নেওয়া যাক সাইটম্যাপ কী।
What is Sitemap? / সাইটম্যাপ কি?
সাইটম্যাপ হলো একটি সাইটের মানচিত্র যা একটি একক পেইজে ব্লগারে প্রকাশিত সকল পোস্ট অন্তর্ভুক্ত করে। অন্য কথায়, এটি একটি নেভিগেশন পেইজ যা দর্শকদের সমস্ত নিবন্ধের মাধ্যমে নেভিগেট করতে সহায়তা করে। সাইটম্যাপ লেবেলের ভিত্তিতে পোস্টগুলি শ্রেণীবদ্ধ করে। একই লেবেল পোস্টগুলি একসাথে তালিকাভুক্ত করা হয়। এসইও-র জন্য সাইটম্যাপ গুরুত্বপূর্ণ। হ্যা, আপনি ঠিকই শুনেছেন. এটি দর্শকদের কাছে আপনার পোস্টগুলি প্রদর্শন করতে সহায়তা করে এবং বাউন্স রেটকে হ্রাস করে, যার ফলে ট্রাফিক বাড়ায়।
NB: ব্লগস্পট ব্লগারে inbuilt কোন সাইটম্যাপ পেইজ নেই। সুতরাং ব্লগস্পট ব্লগারের জন্য Manually একটি স্টাইলিশ এবং প্রো-লুকিং সাইটম্যাপ যুক্ত করা আবশ্যক।
Features of this Stylish Pro-Looking Sitemap Page
- Eye Catching Looks.
- All Labels are separated neatly.
- Easy for users to navigate via the posts.
- Numbered System is added.
- New labels are added automatically.
- Labels are categorized alphabetically.
- Professional and Stylish color combination used
How to add stylish sitemap to blogspot?
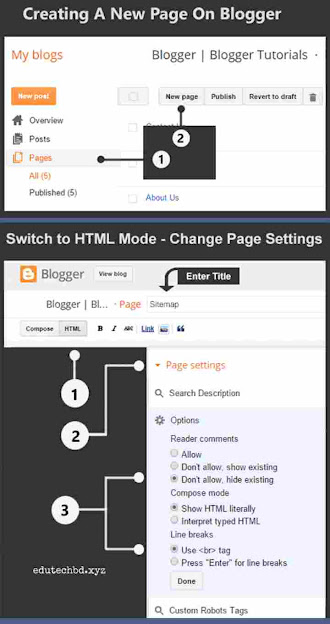
Step 1: Create a New Page On Your Blog
প্রথমত, একটি নতুন Page তৈরি করুন এবং Sitemap হিসাবে Title দিন। Page সেটিংসে ক্লিক করুন, নীচের চিত্রের মতো Page সেটিংস সংশোধন করুন এবং HTML মোডে স্যুইচ করুন।
বিঃদ্রঃ Title দেওয়া হয়ে গেলে, পেইজ এর পারমালিঙ্ক স্বয়ংক্রিয়ভাবে তৈরি হবে। সুতরাং আপনি একটি নতুন পেইজ তৈরি করার সাথে সাথে Title দেওয়ার চেষ্টা করবেন।
Step 2: Copy and Paste The Whole Code
আপনি যখন HTML মোডে স্যুইচ করবেন, আপনি ডিফল্টরূপে পোস্ট এডিটরে এইচটিএমএল কোডিংয়ের কয়েকটি লাইন দেখতে পাবেন। এই লাইনগুলি Select করুন, সেগুলি সরান এবং নীচের CSS এবং Javascript কোড পেস্ট করুন
<!-- Sitemap page for blogger by EdutechBD.xyz --><style type="text/css">#twistblogg{width:99%;margin:5px auto;border:1px solid #05a0ff;-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;padding:1px 0 2px 11px;background:-moz-linear-gradient(right,#c2eafe 0%,#05a0ff 40%);background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#05a0ff),color-stop(1,#c2eafe));border:1px solid #37c2dd;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;box-shadow:3px 3px 1px #a0a0a0;-moz-box-shadow:3px 3px 1px #a0a0a0;-webkit-box-shadow:3px 3px 1px #a0a0a0;display:block;}.labl a{color:#fff;}.labl:first-letter{text-transform:uppercase;}.new{color:#FF5F00;font-weight:bold;font-style:italic;}.postname{font-weight:normal;background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);background:-webkit-gradient(linear,left 80,right 10,color-stop(0.50,#fff),color-stop(1,#C2EAFE));}.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}/*This is optional - For full width Sitemap*/.sidebar, #bottom, #blog-pager, h2.post-title, .comments {display: none !important;}#content { width: 100% !Important; }@media only screen and (max-width: 1089px) and (min-width: 980px) { #content { width: 100% !Important; } } @media only screen and (max-width: 979px) and (min-width: 768px) { #content { width: 100% !Important; } } @media only screen and (max-width: 767px) and (min-width: 480px) { #content { width: 100% !Important; } } @media only screen and (max-width: 479px) { #content { width: 100% !Important; } }</style><div id="twistblogg"><script src="https://amanbhattarai4400.github.io/csshosting/sitemap.js" type="text/javascript"></script><script src="https://blogname.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>
Note: I'm not the owner of the code. I found this code on internet.
Editing Section:
➜ Change https://blogname.blogspot.com with your site url.
➜/*This is optional - For full width Sitemap*/ This Part is for making the sitemap full width. You may need to modify the .sidebar, #bottom, #blog-pager, h2.post-title, .comments according to the tags given in your blogger template.
Final Words On Stylish Sitemap for Blogspot
আশাকরি আপনারা একটি সুন্দর প্রো-লুকিং একটি সাইটম্যাপ পেইজ তৈরি করতে পারবেন। যদি কোন সমস্যার সম্মুখীন হন, অথবা আপনার অভিযোগ, পরামর্শ, মতামত দিতে নিচের কমেন্ট বক্স ব্যবহার করুন। আমরা আছি আপনাদের পাশে সবসময়। Happy blogging.


![[feature] স্টাইলিশ প্রো-লুকিং সাইটম্যাপ : আপনার ব্লগারে যুক্ত করে নিন স্টাইলিশ সাইটম্যাপ (২০২০) sitemap [feature] স্টাইলিশ প্রো-লুকিং সাইটম্যাপ : আপনার ব্লগারে যুক্ত করে নিন স্টাইলিশ সাইটম্যাপ (২০২০) sitemap](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0WmtI1q8ErNGxRk3yaRVjH5XqEwwJnkmDAW3Rzr0e5UV9xlBPIvQAsMcvsoXzqR4zLIC_YJO0xlLWZZitBcjyufMMLr4m7WDclI693Gk7hOmJAmC3tGJzWK82dM-TikDCiLE5CVuhPDw/w320-h149/20200730_111050.jpg)





0 Comments